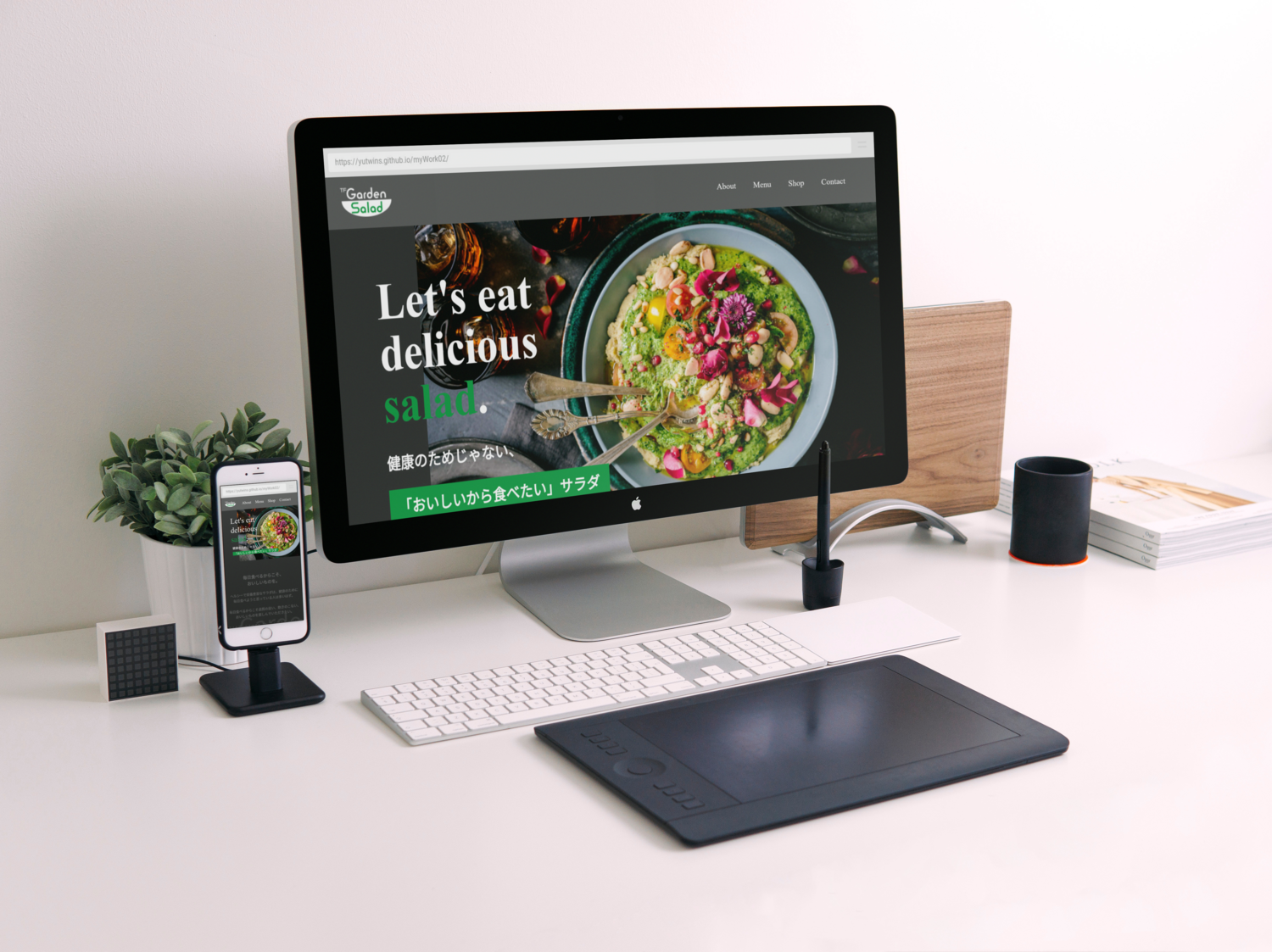
架空表参道カフェ風サイトのLPを制作しました。(PC/SP)
※画像をクリックしていただくとページ遷移いたします。
【作業範囲】
コーディングのみ
【使用言語】
HTML / CSS、SCSS、JavaScript、jQuery
【気をつけた点】
デザインカンプとのズレがないか(PC・SP)。
タブレットサイズや大画面ブラウザなど、カンプで指定した以外の画面幅でも最低限デザイン崩れなく表示できているか。
【学んだこと】
・パララックスの実装ができるようになった。
・範囲からはみ出した画像を横スクロールで見れるようにする実装ができるようになった。
・フォントのカラーや画像の種類だけではなく、各画像のトーンや色調も統一されており、ページ全体に統一感を持たせている。こういったデザインの基礎も改めて学習することができた。
・初めて、filterプロパティ{ filter: drop-shadow(0px 0px 4px $color-accent); }を用いて、input欄入力時のぼかしを実装することができた。

【デザインカンプ】


【参考サイト】
【参考文献】
▼パララックス(視差効果)について
・https://b-risk.jp/blog/2021/02/luxy/
パララックスについて↑
・https://www.youtube.com/watch?v=mN1q1viOIro
↑こちらのYouTubeも参考にしました。
▼その他
CSSでテキストを上下中央に配置する方法
・https://www.esz.co.jp/blog/2847.html
・https://mycus-tom.com/posts/21
↑display: flex;」内の複数の要素を横にはみ出させる方法