イベントサイトを制作しました。(PC/SP)
実際の案件を提供していただき、練習として制作いたしました。
※画像をクリックしていただくとページ遷移します。
ベーシック認証をかけておりますので、お手数ですが、下記のユーザーIDとパスワードを入力してご覧ください。
ユーザーID:test
パスワード:tester
【目的】
・コーディングスキルアップ
・実案件のレベルを体験する
・デザインカンプからのコーディングに慣れる
【使用言語】
HTML / CSS、SCSS、JavaScript、jQuery、PHP

【工夫した点】
・カンプはPCサイズのものしかなかったので、スマホサイズのデザインはオリジナルで行いました。
・カスタムフィールドを使用して、できる限り管理画面から変更できるようにコーディングを行いました。
・チェックボックスをdisplay: none;で消すとフォーカスが効かなくなるので、opacityを0にする方法で実装した。
・シングルページ(ニュース投稿ページ)では、ページナビ部分に次の記事、または前の記事のタイトルを入れ、見る人の興味を引くようにした。
【学んだこと】
・div imgに隙間ができる原因と解消方法
https://techacademy.jp/magazine/26712
・background-attachment: fixed;
の使用することで、背景が固定される
・特定のページ(以外)で表示させる方法についての理解が深まった
↓下記参照
https://webaby.site/job/200131/
・ACFを使用する方法
・WP-PageNaviを使用してページネーションを作成する方法
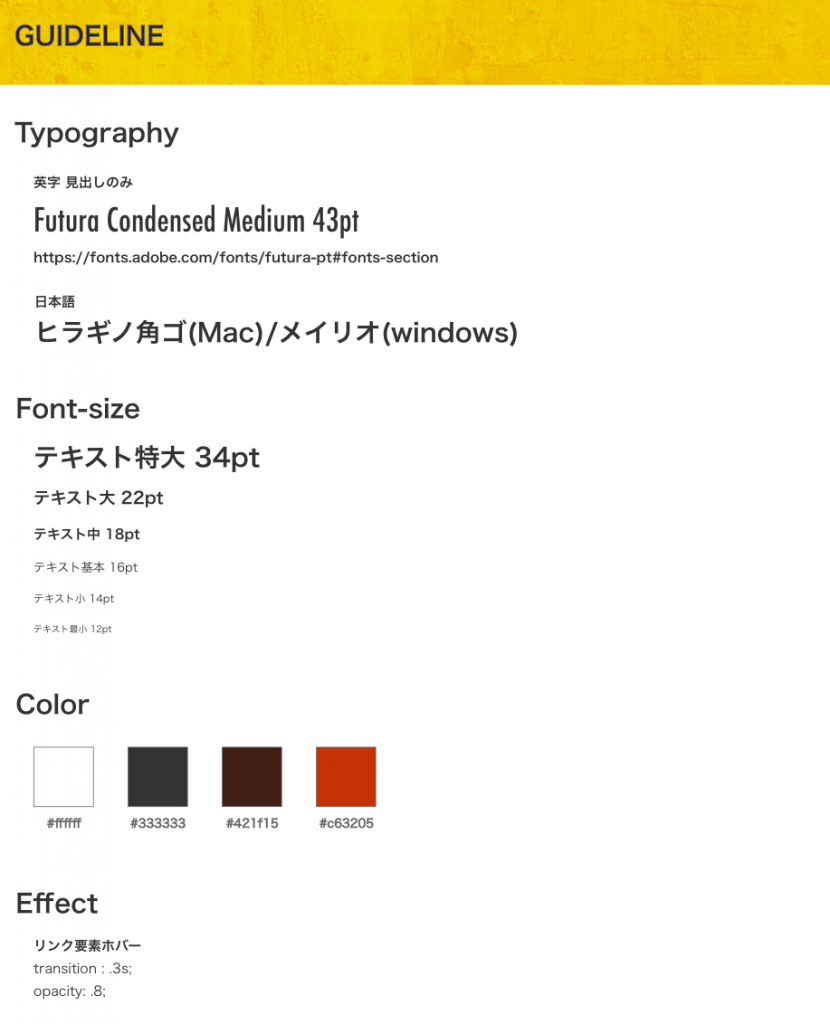
【デザインカンプ】

【参考文献】
・背景画像の繰り返しについて
https://step-learn.com/article/html-css/066-background-repeat.html
・ボタンアニメーションについて
https://coco-factory.jp/ugokuweb/move01/7-1-1/
・ACFを使用して、ユーザビリティをあげる
https://miya-system-works.com/blog/detail/wordpress-plugin-custom-fields/
これらの記事を参考にした!
・アイキャッチ画像のサイズを統一する
https://yomocho.naganokanako.com/post-2746/
